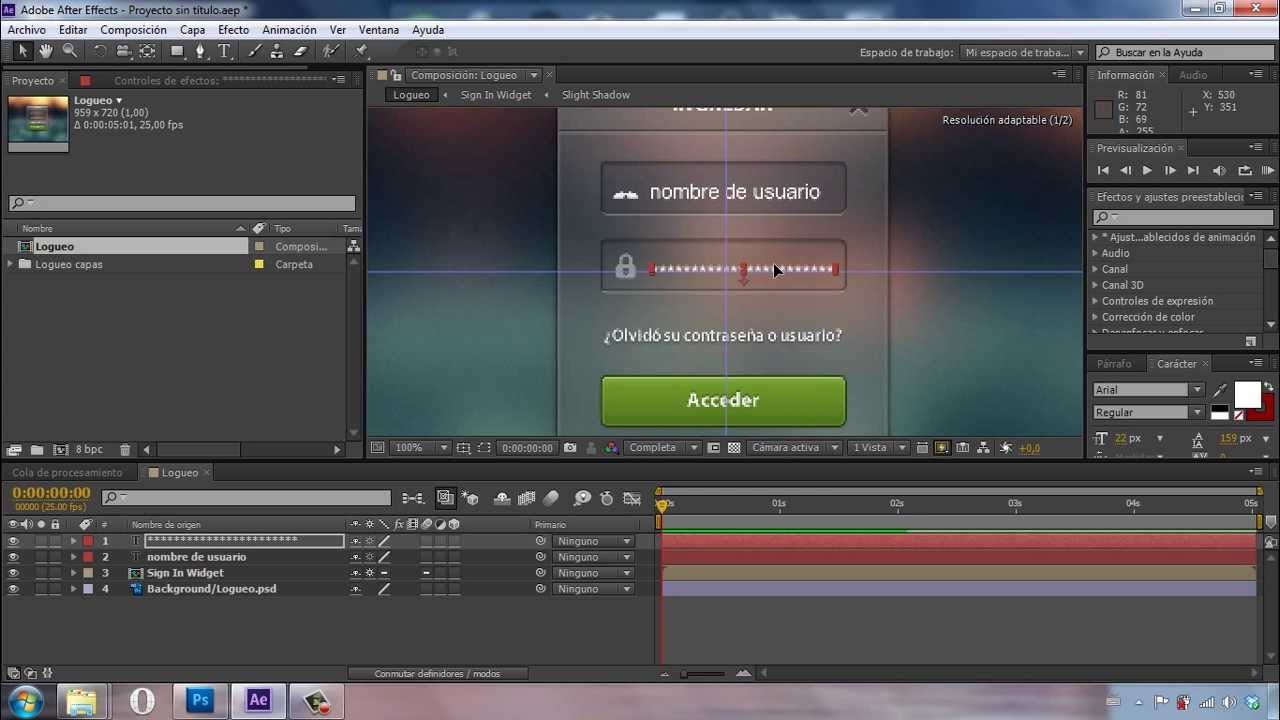
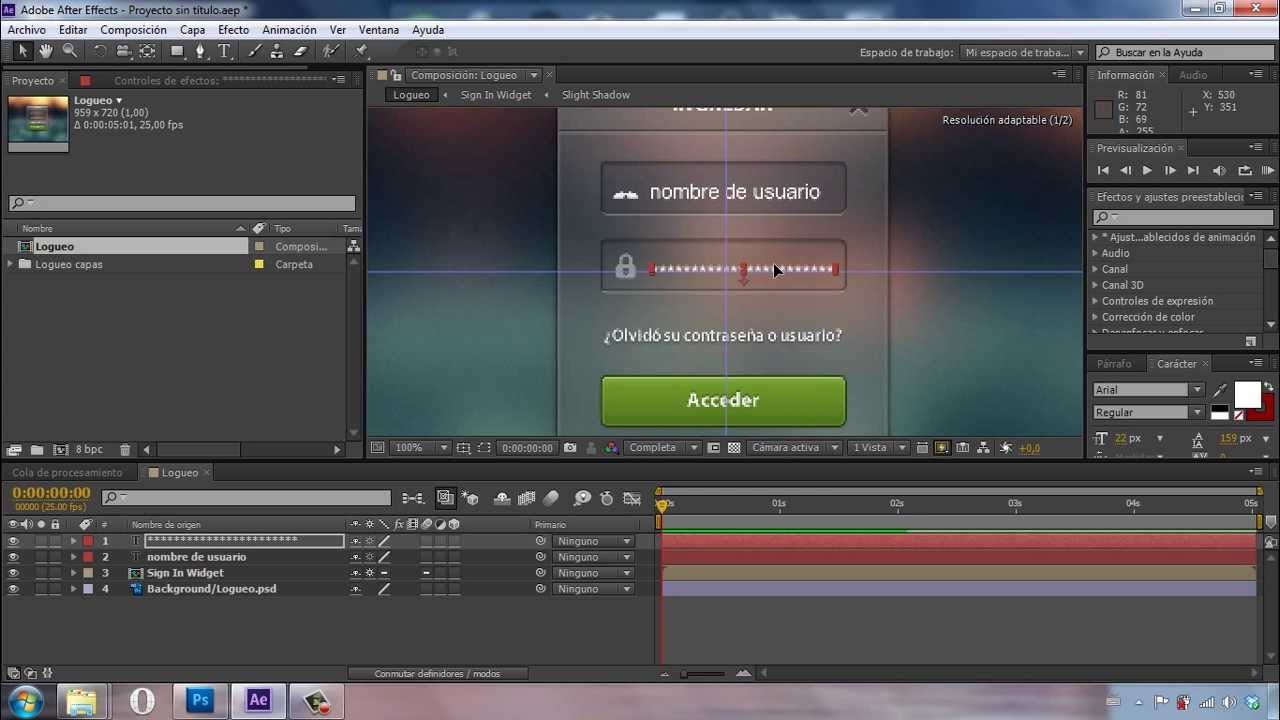
En este tutorial veremos cómo crear el efecto de texto que va apareciendo como si estuviese siendo tipeado. Pueden descargar el archivo psd utilizado en el archivo desde aquí:


En este tutorial veremos cómo crear el efecto de texto que va apareciendo como si estuviese siendo tipeado. Pueden descargar el archivo psd utilizado en el archivo desde aquí: